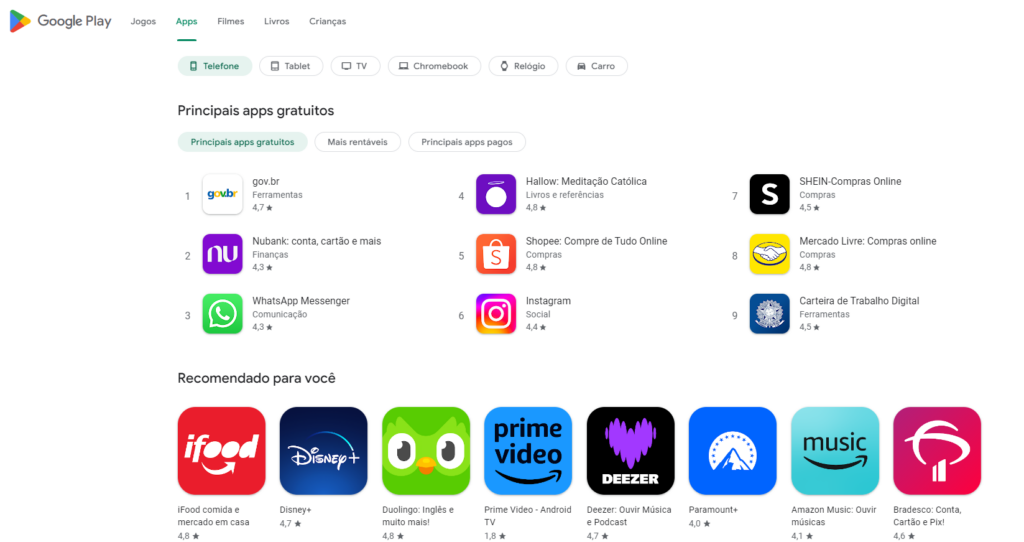
O primeiro contato do usuário com um aplicativo muitas vezes ocorre por meio de seu ícone. Não é exagero dizer que o design do ícone é um fator determinante na decisão do usuário de baixar ou não um aplicativo. Por isso, é essencial entender a importância do design do ícone e como ele pode influenciar as conversões.
Um ícone de aplicativo não é apenas uma imagem decorativa; é a representação visual da marca e da funcionalidade do aplicativo. Ele deve comunicar de forma rápida e eficaz a essência e o propósito do aplicativo, além de se destacar entre os concorrentes na loja de aplicativos.
Para ajudar você a maximizar o potencial do ícone do seu aplicativo, compilamos 10 dicas fundamentais que podem aumentar as conversões e o engajamento dos usuários. Mas antes de mergulharmos nessas dicas, é crucial entender o papel fundamental do ícone e como ele pode influenciar a percepção e a decisão dos usuários na loja de aplicativos.

Afinal, o que é um app icon? Explorando a Importância do Design do Ícone
O ícone de um aplicativo é mais do que apenas uma representação gráfica na tela do seu dispositivo móvel – é a porta de entrada para uma experiência digital. O design do ícone desempenha um papel crucial na identidade e no reconhecimento de um aplicativo, influenciando diretamente a decisão dos usuários de baixá-lo ou não. Este pequeno elemento visual, muitas vezes subestimado, é uma parte vital da estratégia de branding de um aplicativo e pode impactar significativamente seu sucesso.
O design do ícone deve ser intuitivo, memorável e distintivo, comunicando instantaneamente a essência e a funcionalidade do aplicativo. Ele precisa se destacar entre milhares de outros ícones na loja de aplicativos, capturando a atenção dos usuários e transmitindo confiança e profissionalismo. Além disso, o design do ícone deve ser adaptável a diferentes tamanhos de tela e dispositivos, garantindo uma experiência consistente e visualmente agradável para os usuários.
Ao criar o design do ícone de um aplicativo, é essencial considerar diversos elementos, como cores, formas, tipografia e elementos visuais. Cada detalhe deve ser cuidadosamente planejado para criar uma impressão positiva e duradoura nos usuários. Um design bem pensado e executado pode fazer a diferença entre um aplicativo que se destaca e conquista milhões de downloads e um que passa despercebido na multidão.
Em resumo, o design do ícone de um aplicativo é uma parte fundamental da estratégia de branding e marketing de qualquer aplicativo. Ele não apenas representa visualmente a marca e a funcionalidade do aplicativo, mas também influencia diretamente a percepção e a decisão dos usuários. Portanto, investir tempo e recursos em um design do ícone bem elaborado pode ser uma das melhores decisões que um desenvolvedor ou proprietário de aplicativo pode tomar.

Uma imagem vale mil palavras
Uma regra comum é muito importante: não use palavras ao criar seu ícone! As letras aparecerão minúsculas quando seu app aparecer entre os resultados de busca e, dado ao tamanho limitado, não haverá espaço suficiente para os símbolos e gráficos.
Esses elementos são extremamente necessários para que o visitante identifique rapidamente as funções de seu aplicativo. Apenas defina seu ícone quando for capaz de traduzir graficamente o que seu aplicativo oferece em apenas um símbolo simples e direto.
Para algumas empresas, é válido usar a letra inicial da marca, como o Facebook, Pinterest e Google Reads. Mas também é válido lembrar, que estas são marcas consolidadas no mercado e que suas iniciais são reconhecidas já em qualquer contexto on-line.
Além de tudo isso, muitas vezes, o ícone de seu app virá acompanhado do seu título. E é por aí que podemos perceber a grande importância desses dois fatores, não é mesmo?

Vamos agora às dicas!
1- Trabalhe com formas claras e diretas
Ao criar o design do ícone do seu aplicativo, é crucial trabalhar com formas claras e diretas. Embora não seja necessário aderir estritamente ao minimalismo, é importante manter o ícone limpo e simples, optando por um símbolo ou forma que represente claramente a função ou a essência do aplicativo. Elementos gráficos muito complexos ou próximos podem criar um conflito visual, especialmente quando o ícone é exibido em tamanhos pequenos, como na tela inicial de um dispositivo móvel.
Por exemplo, o ícone do aplicativo do Twitter é reconhecido mundialmente pela sua simplicidade e eficácia. Ele apresenta um pássaro azul estilizado, que instantaneamente evoca a ideia de tweets e mensagens curtas. A forma limpa e direta do pássaro torna o ícone facilmente identificável, mesmo em tamanhos reduzidos.
Outro exemplo é o ícone do aplicativo do Spotify, que utiliza três barras horizontais estilizadas para representar uma forma de onda de áudio. Essa forma simples e icônica comunica instantaneamente a função principal do aplicativo: reprodução de música. Mesmo quando reduzido a um tamanho pequeno, o design do ícone do Spotify permanece reconhecível e distintivo.
Portanto, ao criar o design do ícone do seu aplicativo, lembre-se de trabalhar com formas claras e diretas que transmitam efetivamente a mensagem desejada, garantindo que seu ícone seja facilmente identificável e memorável para os usuários.

2- Use cores vibrantes a partir de uma paleta limitada
Ao escolher as cores para o design do ícone do seu aplicativo, é importante utilizar uma paleta limitada de cores vibrantes que ajudem a destacá-lo e torná-lo reconhecível. Evite sobrecarregar o ícone com muitas cores diferentes, pois isso pode torná-lo confuso e difícil de identificar. Em vez disso, escolha uma ou duas cores vibrantes que estejam alinhadas com a identidade da sua marca e que se destaquem em relação aos ícones dos concorrentes.
Um exemplo marcante de um aplicativo que utiliza cores vibrantes de forma eficaz é o Instagram. O ícone do Instagram apresenta um gradiente de cores que vai do rosa ao laranja, o que cria um efeito visual chamativo e memorável. Essas cores vibrantes ajudam o ícone do Instagram a se destacar na tela inicial de um dispositivo móvel e a atrair a atenção dos usuários.
Outro exemplo é o design do ícone do aplicativo do WhatsApp, que utiliza uma combinação de verde e branco. Essas cores simples e contrastantes são altamente distintivas e tornam o ícone facilmente reconhecível, mesmo em tamanhos reduzidos.
Portanto, ao escolher as cores para o ícone do seu aplicativo, opte por uma paleta limitada de cores vibrantes que ajudem a destacá-lo e torná-lo memorável para os usuários. Ao seguir essa abordagem, você garantirá que seu ícone se destaque na multidão e atraia a atenção dos usuários de forma eficaz.
3- Não prometa o que seu app não pode cumprir
É fundamental garantir que o design do ícone do seu aplicativo transmita de forma precisa e honesta a funcionalidade e os benefícios que ele oferece aos usuários. Evite incluir símbolos ou elementos gráficos que possam dar uma impressão equivocada sobre as capacidades do seu aplicativo. Isso poderia levar a expectativas não atendidas e decepção por parte dos usuários.
Um exemplo claro dessa abordagem é o ícone do aplicativo de streaming de música Spotify. O design do ícone apresenta três barras horizontais estilizadas, que são universalmente reconhecidas como uma forma de onda de áudio. Isso comunica de forma clara e direta a principal funcionalidade do aplicativo: reprodução de música. Ao evitar elementos gráficos desnecessários e promessas exageradas, o Spotify construiu uma imagem de confiança e credibilidade com seus usuários.
Portanto, ao projetar o design do ícone do seu aplicativo, certifique-se de evitar qualquer símbolo ou elemento gráfico que possa prometer mais do que seu aplicativo pode cumprir. Ao manter a transparência e a precisão na representação do seu aplicativo, você estabelecerá uma base sólida para a confiança e a satisfação do usuário.

4- Mantenha uma harmonia visual entre seu ícone e todo seu app
É crucial garantir uma harmonia visual entre o design do ícone do seu aplicativo e todos os outros elementos que representam sua marca. A linguagem e a identidade visual devem estar alinhadas em todos os aspectos, desde o ícone até a interface do usuário e os materiais de marketing, para que os usuários reconheçam facilmente sua marca e se sintam familiarizados com ela.
Um exemplo impressionante de uma marca que mantém uma harmonia visual consistente em todos os aspectos é a Apple. O ícone do aplicativo da Apple Store apresenta o icônico logotipo da maçã, que é instantaneamente reconhecível e está alinhado com a identidade visual da marca em todos os seus produtos e plataformas. Além disso, a interface do usuário da App Store segue os mesmos princípios de design limpo e elegante que são característicos dos produtos da Apple, criando uma experiência coesa e familiar para os usuários.
Outro exemplo é o aplicativo do Netflix, que mantém uma harmonia visual consistente em todas as plataformas. O ícone do Netflix apresenta o logotipo da empresa em vermelho sobre um fundo branco, refletindo a identidade visual da marca. Essa mesma paleta de cores e estilo de design é utilizada em toda a interface do usuário do aplicativo, desde a tela inicial até os menus de navegação e as miniaturas de conteúdo, proporcionando uma experiência visualmente coesa e reconhecível para os usuários.
Portanto, ao projetar o design do ícone do seu aplicativo e sua interface do usuário, certifique-se de manter uma harmonia visual consistente em todos os elementos. Isso ajudará os usuários a reconhecerem facilmente sua marca e a se sentirem familiarizados e confortáveis ao interagir com seu aplicativo, promovendo assim a fidelidade e a satisfação do usuário.
5- Background: transparente ou preenchido?
Decidir se o background do ícone do seu aplicativo deve ser transparente ou preenchido pode parecer uma escolha trivial, mas sua importância não deve ser subestimada. A resposta para este ponto muitas vezes está em testes e análises cuidadosas. É crucial analisar o design do ícone do seu aplicativo em diferentes backgrounds e wallpapers para garantir que ele se destaque e seja facilmente reconhecível em qualquer contexto.
Um exemplo notável de um ícone com background transparente é o aplicativo do Facebook. O ícone apresenta o logotipo da empresa em branco sobre um fundo azul transparente. Isso permite que o ícone se adapte facilmente a diferentes backgrounds, mantendo sua aparência consistente e reconhecível em qualquer situação.
Por outro lado, o ícone do aplicativo do WhatsApp utiliza um background preenchido. O ícone apresenta um fundo verde sólido com o logotipo branco da empresa no centro. Embora o background preenchido possa limitar a adaptabilidade do ícone a diferentes backgrounds, ele cria uma aparência distinta e coesa que é facilmente identificável pelos usuários.
Portanto, ao decidir sobre o background do ícone do seu aplicativo, leve em consideração a adaptabilidade, a consistência e o reconhecimento visual. Teste cuidadosamente o design do ícone em diferentes contextos e certifique-se de que ele mantenha sua aparência distintiva e reconhecível, independentemente do background em que é exibido.
6- Testes A/B com diferentes versões
Os testes A/B são uma ferramenta valiosa para avaliar o impacto do design do ícone do seu aplicativo na taxa de conversão. Ao publicar diferentes versões do ícone, com variações em elementos, cores e detalhes, você pode obter insights valiosos sobre qual design ressoa melhor com seu público-alvo e gera mais engajamento.
Um exemplo notável de como os testes A/B podem influenciar o sucesso de um ícone é o aplicativo do Instagram. Ao longo dos anos, o Instagram realizou várias iterações do seu ícone, testando diferentes estilos e paletas de cores para determinar qual design funcionava melhor. Esses testes ajudaram o Instagram a refinar e aprimorar seu design do ícone ao longo do tempo, resultando em uma identidade visual coesa e reconhecível que é amplamente associada à marca.
No entanto, é importante estar ciente do tempo necessário para aprovação pelas app stores ao realizar testes A/B com diferentes versões do design do ícone. O processo de aprovação pode levar até 10 dias, o que pode ser um obstáculo para testes rápidos e iterativos. Portanto, é essencial planejar com antecedência e estabelecer um cronograma realista para os testes, levando em consideração o tempo necessário para a aprovação das app stores.
Apesar desse desafio, os testes A/B oferecem uma oportunidade única de otimizar o ícone do seu aplicativo e aumentar sua eficácia na geração de conversões. Ao realizar testes cuidadosos e analisar os resultados de forma criteriosa, você pode garantir que o design do ícone do seu aplicativo seja verdadeiramente impactante e cativante para os usuários.
7- Escolha um nome pequeno para acompanhar o ícone
Ao escolher o nome do seu aplicativo, é importante considerar o espaço disponível abaixo do ícone no celular do usuário. Um nome longo pode ser cortado pela metade e dificultar a identificação do aplicativo, prejudicando a experiência do usuário.
Um exemplo marcante de um nome de aplicativo curto e impactante é o “Uber”. O nome é curto, fácil de lembrar e se encaixa perfeitamente abaixo do ícone no celular do usuário, sem ser cortado ou truncado. Isso facilita a identificação rápida e eficaz do aplicativo pelos usuários, contribuindo para uma experiência positiva.
Por outro lado, o aplicativo “Adobe Photoshop Express: Editor de fotos e colagens” apresenta um nome longo e descritivo, que pode ser truncado quando exibido abaixo do ícone no celular. Isso pode dificultar a identificação do aplicativo e gerar confusão para os usuários.
Portanto, ao escolher o nome do seu aplicativo, opte por um nome curto e memorável que se encaixe facilmente abaixo do ícone no celular do usuário. Isso garantirá uma experiência de usuário mais intuitiva e agradável, facilitando a identificação e o acesso ao seu aplicativo.
8- Faça algo que sua concorrência não faz
Para se destacar em um mercado competitivo, é essencial criar um design do ícone de aplicativo que se destaque da concorrência. Ao analisar os ícones de seus concorrentes durante o processo de criação, busque identificar oportunidades de diferenciação, seja na cor, nos símbolos ou até mesmo no background.
Um exemplo notável de um aplicativo que se destaca da concorrência é o TikTok. O design do ícone do TikTok apresenta um design único e distintivo, com um gradiente de cores vibrantes que se destaca entre os outros ícones na tela inicial de um dispositivo móvel. Além disso, o ícone apresenta o logotipo da empresa de forma estilizada, transmitindo instantaneamente a essência e o propósito do aplicativo aos usuários.
Outro exemplo é o aplicativo do Dropbox. O desin do ícone do Dropbox apresenta uma caixa estilizada em azul claro sobre um fundo branco, que se destaca pela sua simplicidade e eficácia. Enquanto muitos concorrentes optam por ícones mais complexos e detalhados, o Dropbox se diferencia ao manter um design limpo e minimalista que é facilmente reconhecível e memorável para os usuários.
Portanto, ao criar o design do ícone do seu aplicativo, busque inspiração nos detalhes que seus concorrentes ainda não utilizam e identifique maneiras de diferenciar seu ícone no mercado. Mínimos detalhes podem fazer uma grande diferença na percepção e no reconhecimento do seu aplicativo pelos usuários.

9- Evite fotografias
O uso de fotografias como design do ícone de aplicativos pode ser problemático por várias razões. Além de não serem ideais para diferentes tamanhos de tela, as fotografias geralmente contêm muitos detalhes visuais que podem se perder em um espaço tão pequeno como o de um ícone de aplicativo.
Um exemplo claro disso é o aplicativo do Instagram. Embora o Instagram seja uma plataforma focada em fotografias, seu ícone não é uma foto real, mas sim um ícone estilizado que representa uma câmera instantânea. Essa abordagem permite que o ícone seja facilmente identificável e escalável em diferentes tamanhos de tela, garantindo uma experiência visual consistente para os usuários.
Outro exemplo é o aplicativo do Google Maps. Em vez de usar uma fotografia real de um mapa, o design do ícone do Google Maps apresenta um design simplificado e estilizado que representa um mapa dobrado. Isso permite que o ícone seja facilmente reconhecível e distintivo, mesmo em tamanhos reduzidos, enquanto ainda transmite claramente a função principal do aplicativo.
Portanto, ao criar o ícone do seu aplicativo, evite o uso de fotografias e opte por designs simples e estilizados que sejam facilmente reconhecíveis e escaláveis. Embora uma fotografia possa representar bem o propósito do seu aplicativo, é importante adaptá-la de forma adequada ao formato de ícone, garantindo uma experiência visual coesa e eficaz para os usuários.
10- Detalhes cruciais
Ao desenvolver o ícone do seu aplicativo, é fundamental considerar alguns detalhes cruciais. Um desses detalhes é a escalabilidade do ícone, que deve se adaptar harmoniosamente a qualquer tamanho, desde os menores ícones em telas de dispositivos móveis até os maiores em websites ou banners promocionais.
Um exemplo marcante de um ícone altamente escalável é o aplicativo do Spotify. O ícone do Spotify apresenta um logotipo simplificado, composto por três barras horizontais estilizadas que representam uma forma de onda de áudio. Essa representação simples e icônica permite que o ícone seja facilmente reconhecível e escalável em uma variedade de tamanhos e contextos.
Além da escalabilidade, é crucial deixar a sua marca distintiva no ícone do seu aplicativo. O design do ícone deve ser facilmente reconhecível e evocar a essência e a identidade da sua marca, sem a necessidade de uma explicação adicional.
Um exemplo claro disso é o ícone do aplicativo do Twitter. O ícone apresenta um pássaro azul estilizado, que é amplamente associado à marca e à função principal do aplicativo. Mesmo sem o nome do aplicativo ao lado do ícone, ele é instantaneamente reconhecível pelos usuários como representante do Twitter.
Em resumo, desenvolver o ícone do seu aplicativo é parte de um grande desafio que envolve transmitir sua marca de forma eficaz em apenas alguns pixels. Ao considerar detalhes como escalabilidade e singularidade, você pode criar um ícone que seja memorável, distintivo e reconhecível para os usuários, contribuindo para o sucesso do seu aplicativo.
E você, o que achou dessas dicas? Não esqueça que o RankMyApp pode ajudar na otimização dos ícones, além de outros elementos do seu app por meio de App Store Optimization! Entre em contato com um de nossos especialistas e faça uma análise personalizada.